Псевдоэлемент :after

Псевдоэлемент :after используется для вставки дополнительного содержания после основного. Этот селектор функционирует в паре со стилевым свойством content, который выводит необходимый назначенный текст.
:after { content: "текст" }
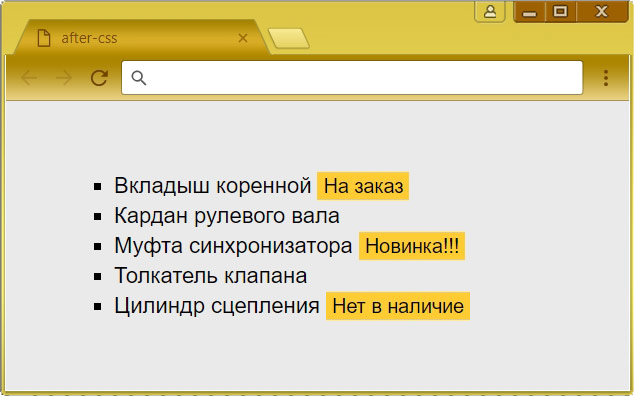
Ниже приведён пример того как можно использовать псевдоэлемента :after где вставляется текст в конец выбранной строки списка.

HTML
<ul>
<li class="order">Вкладыш коренной</li>
<li>Кардан рулевого вала</li>
<li class="new">Муфта синхронизатора</li>
<li>Толкатель клапана</li>
<li class="no">Цилиндр сцепления</li>
</ul>
CSS
body {
background-color: #eaeaea;
font-family: Arial, Helvetica, sans-serif;
}
ul{
font-size: 22px;
margin-top: 70px;
margin-left: 60px;
line-height: 30px;
list-style-type: square;
}
li.no:after,
li.new:after,
li.order:after {
font-size: 90%;
padding: 3px 6px;
margin-left: 6px;
background-color: #FC3;
}
li.no:after {
content: "Нет в наличие";
}
li.new:after {
content: "Новинка!!!";
}
li.order:after {
content: "На заказ";
}
