Закругление углов

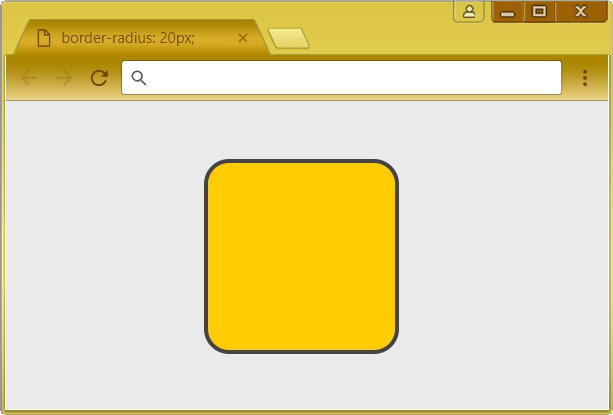
Одинаковый радиус для всех углов
Для того чтобы установить одинаковый радиус для всех углов блока нужно указать одно значение:
border-radius: 20px;
Чтобы радиус отображался в других браузерах, запись производится с дополнительными префиксами:
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
Префикс -moz записывается для отображения в браузере Firefox,
а –webkit, для Safari и Google Chrome.

HTML
<div class="box">
</div>
CSS
.box{
width: 150px;
height: 150px;
border: 3px solid #444;
background-color: #fC0;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
Одинаковые радиусы по диагонали
Свойство border-radius с двумя значениями отображает одинаковые радиусы по диагонали. Первое значение задаёт верхний левый и нижний правый радиус, а второе верхний правый и нижний левый.
-webkit-border-radius: 40px 20px;
-moz-border-radius: 40px 20px;
border-radius: 40px 20px;
1. Верхний левый и нижний правый – 40px
2. Верхний правый и нижний левый – 20px

HTML
<div class="box">
</div>
CSS
.box{
width: 150px;
height: 150px;
border: 3px solid #444;
background-color: #fC0;
-webkit-border-radius: 40px 20px;
-moz-border-radius: 40px 20px;
border-radius: 40px 20px;
}
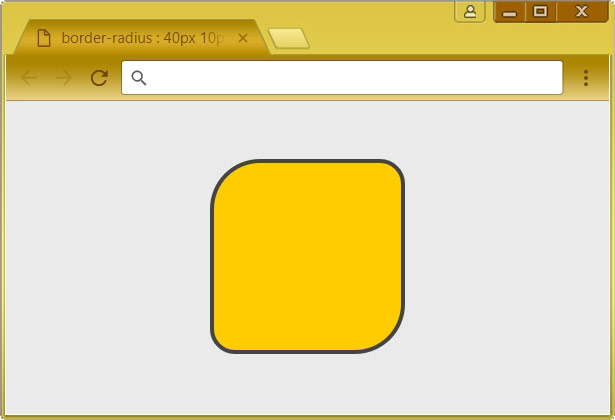
Два равных радиуса по диагонали и два по отдельности
У свойства border-radius с тремя значениями первый параметр отображает радиус верхнего левого угла, второй верхнего правого и нижнего левого, а третий нижнего правого.
-webkit-border-radius: 10px 40px 20px;
-moz-border-radius: 10px 40px 20px;
border-radius: 10px 40px 20px;
1. Верхний левый – 10px
2. Верхний правый и нижний левый – 40px
3. Нижний-правый – 20px

Каждый радиус задаётся в отдельности
Свойство border-radius с четырьмя значениями указывает на то, что каждое закругление угла задаётся по отдельности. Первое значение задаёт верхний левый радиус, второй верхний правый, третий нижний правый, четвёртый нижний левый.
-webkit-border-radius: 0px 10px 20px 40px;
-moz-border-radius: 0px 10px 20px 40px;
border-radius: 0px 10px 20px 40px;
1. Верхний левый – 0px
2. Верхний правый – 10px
3. Нижний правый – 20px
4. Нижний левый – 40px

Закругления блока с левой стороны
-webkit-border-radius: 20px 0px 0px 20px;
-moz-border-radius: 20px 0px 0px 20px;
border-radius: 20px 0px 0px 20px;

Закругления блока с правой стороны
-webkit-border-radius: 20px 20px 0px 0px;
-moz-border-radius: 20px 20px 0px 0px;
border-radius: 20px 20px 0px 0px;

Закругления сверху
-webkit-border-radius: 0px 20px 20px 0px;
-moz-border-radius: 0px 20px 20px 0px;
border-radius: 0px 20px 20px 0px;

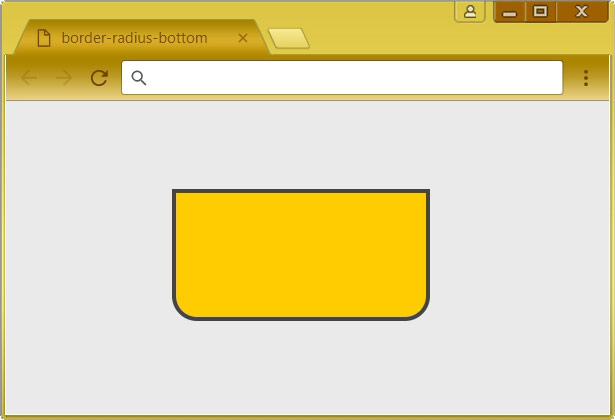
Закругления снизу
-webkit-border-radius: 0px 0px 20px 20px;
-moz-border-radius: 0px 0px 20px 20px;
border-radius: 0px 0px 20px 20px;

Круг из квадратного блока
Для того чтобы получился круг из квадратного блока ( это относится и к изображению ) нужно чтобы высота и ширина были одинаковы а значение свойства border-radius должно быть пятьдесят процентов.

HTML
<div class="circle">
</div>
CSS
.circle{
width: 150px;
height: 150px;
border: 3px solid #444;
background-color: #fC0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
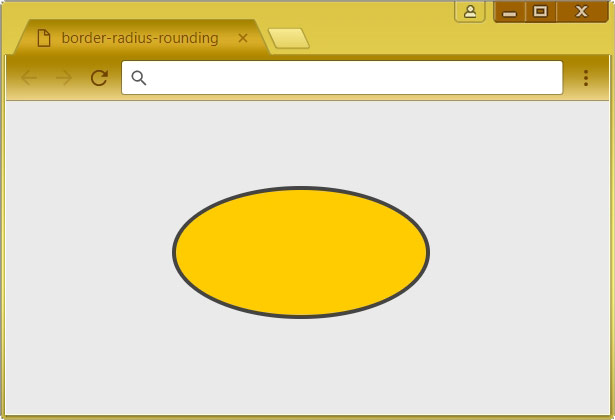
Блок с закруглениями
Для того чтобы получить эллипс из квадратного элемента или картинки высота и ширина должны быть разными, а значение свойства border-radius должно составлять пятьдесят процентов.

HTML
<div class="rounding">
</div>
CSS
.rounding{
width: 200px;
height: 100px;
background-color: #fC0;
border: 3px solid #444;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
