Расположение фоновой картинки относительно границ

У такого свойства как background-origin имеются параметры, которые определяют ту область позиционирования, где предполагается выводить фоновое изображение. Стоит отметить, что если свойство background-attachment имеет параметр fixed, делающий фоновый рисунок неподвижным, свойство background-origin не возможно к применению.
background-origin: padding-box;
background-origin: border-box;
background-origin: content-box;
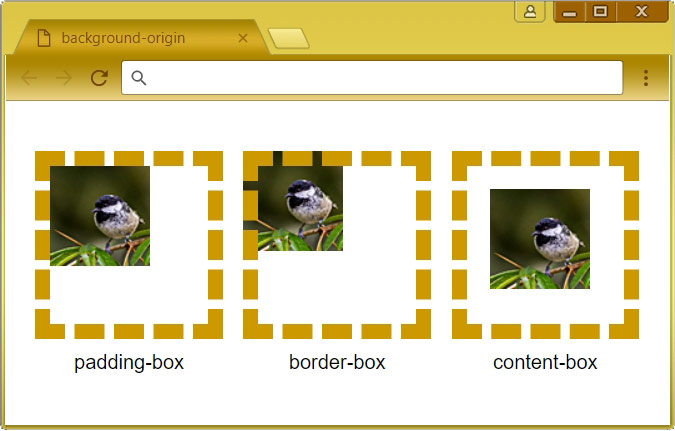
padding-box – параметр задаёт позиционирование фона относительно края элемента при этом учитывается толщина границы и игнорируется padding. Данное значение для элемента задано по умолчанию.
border-box – с помощью данного параметра фоновое изображение также позиционируется от границы с игнорированием свойства padding, но при этом её линия перекрывает графический элемент.
content-box – это значение указывает на то, что позиция фонового изображения будет реализована относительно края границы, учитывая её толщину и самого элемента с учётом заданного поля padding.

HTML
<div class="three-column">
<div class="place">
<div class="container padding-box">
</div>
<p>
padding-box
</p>
</div>
<div class="place">
<div class="container border-box">
</div>
<p>
border-box
</p>
</div>
<div class="place">
<div class="container content-box">
</div>
<p>
content-box
</p>
</div>
</div>
CSS
.three-column{
overflow: hidden;
max-width: 500px;
margin-top: 40px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
}
.three-column .place {
float: left;
width: 33.3%;
}
.three-column .place p {
margin-top: 10px;
text-align: center;
}
.container{
width: 90px;
height: 90px;
padding: 18px;
margin: 0px auto;
border: 12px dashed #C90;
background: url(bird.png) no-repeat;
}
.padding-box{
background-origin: padding-box;
}
.border-box{
background-origin: border-box;
}
.content-box{
background-origin: content-box;
}
