Расположение фонового изображения

Иногда при разработке сайта встречаются дизайнерские решения, где фоновое изображение требуется разместить в определённом месте. Для этих целей в каскадных таблицах стилей имеется свойство background-position параметрами, которого можно решить эту задачу.
В качестве параметров для свойства background-position используются слова left, center, right, top, center, bottom или значения в процентах, пикселях или других единицах.
Расположение в левом верхнем углу
background-position: top left;
background-position: 0% 0%;

HTML
<div class="appellation">
<p>
Расположение в левом верхнем углу
</p>
</div>
CSS
* {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden;
}
body {
color: #333;
font-size: 17px;
background-color: #eaeaea;
background-repeat: no-repeat;
background-position: top left;
background-image: url(img/50x50.png);
font-family: Arial, Helvetica, sans-serif;
}
p{
font-size: 20px;
text-indent: 0px;
line-height: 18px;
letter-spacing: 1px;
}
.appellation{
margin-top: 70px;
text-align: center;
}
Расположение по центру сверху
background-position: top;
background-position: top center;
background-position: 50% 0%;

Расположение в правом верхнем углу
background-position: top right;
background-position: 100% 0%;

Расположение слева от центра
background-position: left;
background-position: center left;
background-position: 0% 50%;

Расположение по центру
background-position: center;
background-position: 50% 50%;

Расположение справа от центра
background-position: center right;
background-position: 100% 50%;

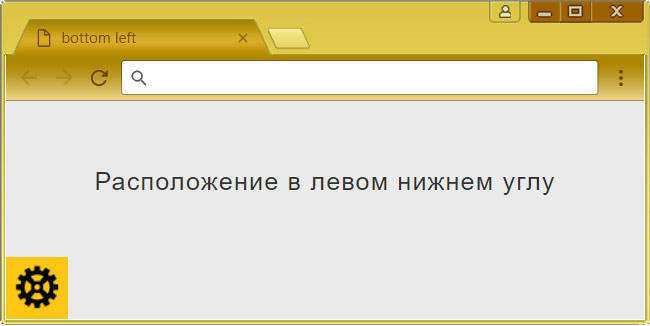
Расположение в левом нижнем углу
background-position: bottom left;
background-position: 0% 100%;

Расположение по центру внизу
background-position: bottom;
background-position: bottom center;
background-position: 50% 100%;

Расположение в правом нижнем углу
background-position: bottom right;
background-position: 100% 100%;

