Символ перед текстом

Селектор :before находит своё применение для отражения желаемого контента выводимого по мере надобности перед основным текстом. Псевдоэлемент :before функционирует в паре со свойством content генерирующим содержимое непосредственно в текст.
:before { content: "текст" }
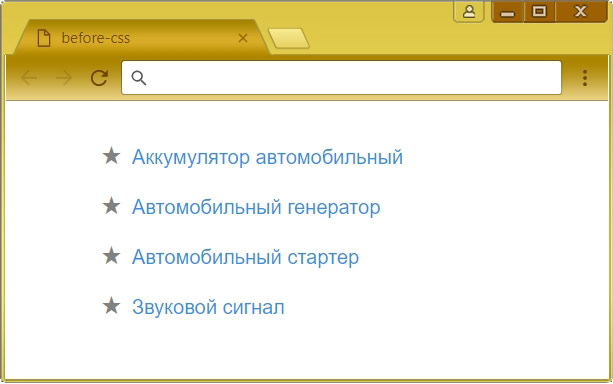
В блоке div с классом list-marker помещён список ul и его элементы li. Для того чтобы в списке каждая строка начиналась с какого либо символа в CSS надо сделать запись li:before которая в данном примере нанесена после list-marker через пробел. В декларации для данных селекторов указано свойство content со значением, \2605 которое выводит спецсимвол звёздочка. Здесь же задаётся её цвет, отступы и размер.

HTML
<div class="list-marker">
<ul>
<li><a href="#">Аккумулятор автомобильный</a></li>
<li><a href="#">Автомобильный генератор</a></li>
<li><a href="#">Автомобильный стартер</a></li>
<li><a href="#">Звуковой сигнал</a></li>
</ul>
</div>
CSS
a:link,
a:visited {
color: rgba(2,117,216, 0.8);
}
a:hover {
color : rgba(2,117,216, 1);
}
.list-marker {
margin-top: 25px;
margin-left: 20px;
margin-bottom: 23px;
}
.list-marker ul{
list-style: none;
}
.list-marker li:before {
color: #818181;
font-size: 20px;
padding: 0px 8px;
content: " \2605";
}
.list-marker ul li a {
line-height: 40px;
display: inline-block;
text-decoration: none;
transition: .3s background-color;
}
.list-marker ul li a:hover {
text-decoration: underline;
}
