Граница элемента

Свойство CSS – «border», позволяет задавать толщину, цвет и тип линии по периметру вокруг элемента. Параметры данного свойства могут записываться в одной строке, разделяясь через пробел и в любом порядке.
Примеры задания параметров границы
border : 1px solid white;
border : 1px solid black;
border : 1px solid gray;
1px– толщина линии один пиксельsolid– сплошная линияwhite– белый цветblack– чёрный цветgray– серый цвет
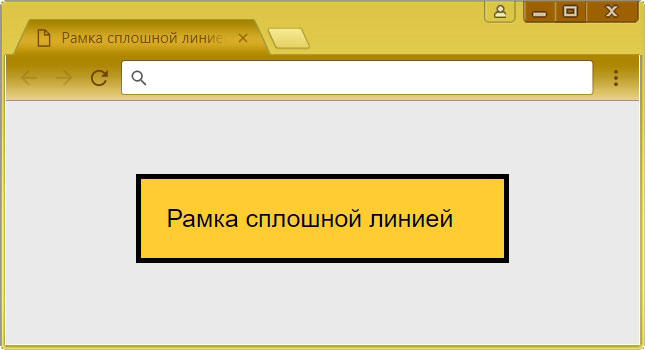
Сплошная граница элемента
border: 4px solid black;

HTML
<div class="solid">
Рамка сплошной линией
</div>
CSS
body{
height: 100%;
font-size: 20px;
padding-top: 50px;
background-color: #eaeaea;
font-family: Arial, Helvetica, sans-serif;
}
.solid{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
border: 4px solid black;
}
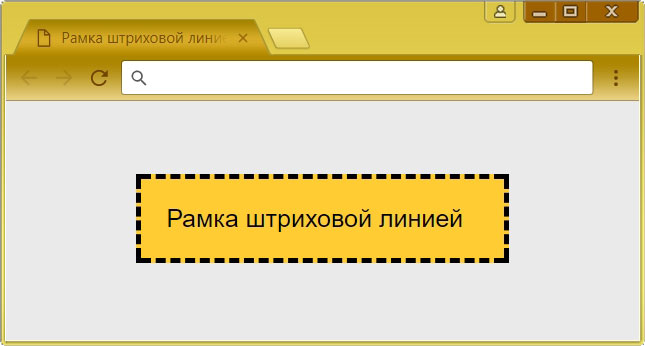
Штриховая граница элемента
border: 4px dashed black;

HTML
<div class="dashed">
Рамка штриховой линией
</div>
CSS
.dashed{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
border: 4px dashed black;
}
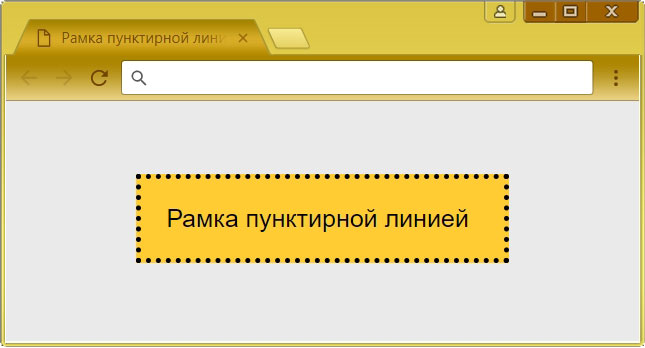
Пунктирная граница элемента
border: 4px dotted black;

HTML
<div class="dotted">
Рамка пунктирной линией
</div>
CSS
.dotted{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
border: 4px dotted black;
}
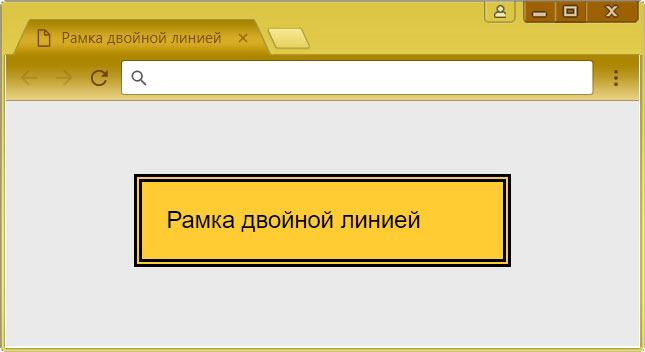
Граница элемента двойной линией
border: 6px double black;

HTML
<div class="double">
Рамка двойной линией
</div>
CSS
.double{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
border: 6px double black;
}
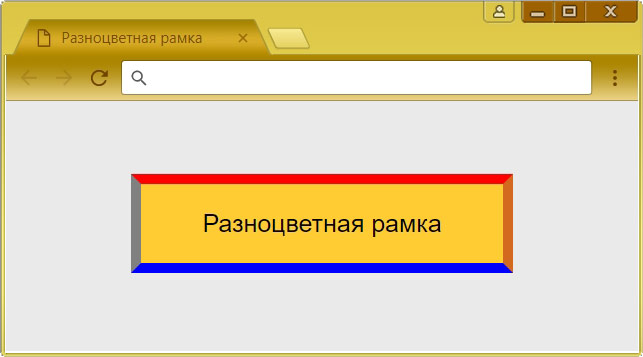
Свойство отдельных участков границы
border-top: 8px solid red;
border-bottom: 8px solid blue;
border-left: 8px solid grey;
border-right: 8px solid chocolate;

HTML
<div class="individual">
Разноцветная рамка
</div>
CSS
.individual{
width: 250px;
padding: 20px;
margin: 0px auto;
background: #fc3;
text-align: center;
border-top : 8px solid red;
border-bottom : 8px solid blue;
border-left : 8px solid grey;
border-right : 8px solid chocolate;
}
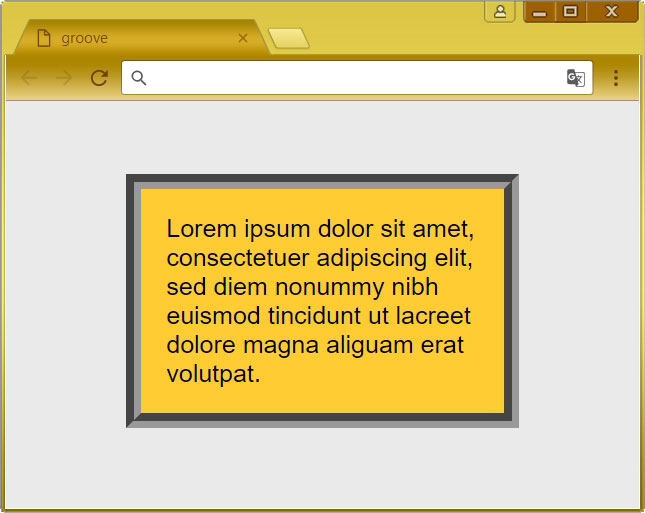
Вдавленная рифленая рамка в объёме
border: 12px groove #999;

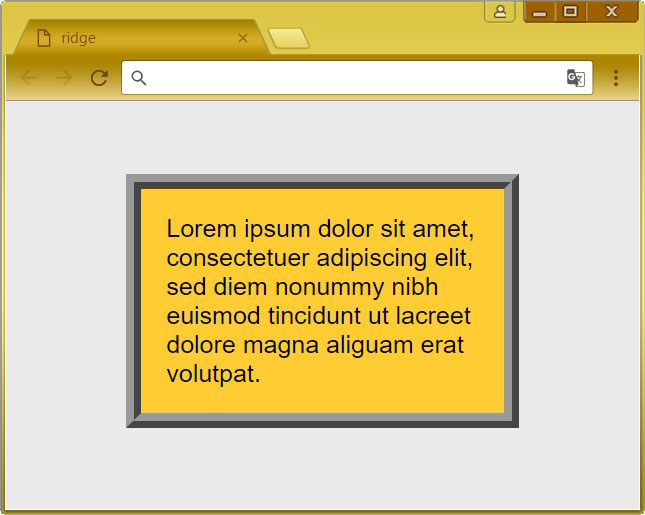
Выпуклая рифленая рамка в объёме
border: 12px ridge #999;

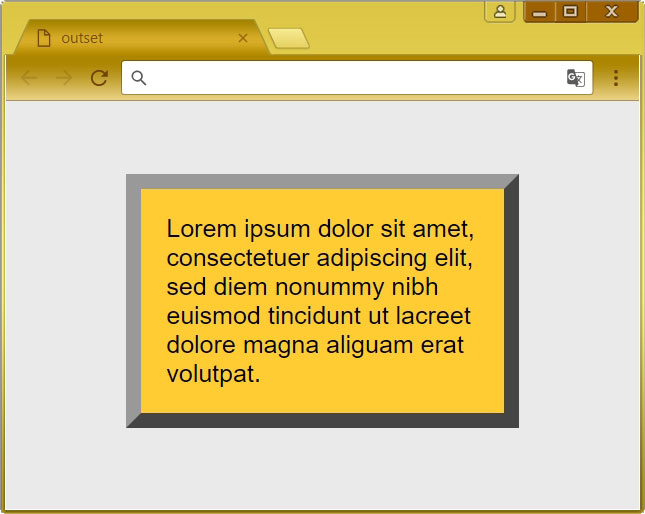
Объемная вдавленная рамка
border: 12px inset #999;

Объемная выпуклая рамка
border: 12px outset #999;