Позиционирование снизу

Свойство bottom задаёт с помощью своих значений расстояние от элемента по нижней области. Свойство bottom работает совместно с position, и его параметрами.
bottom: 20px;
bottom: 30%;
bottom: auto;
bottom: inherit;
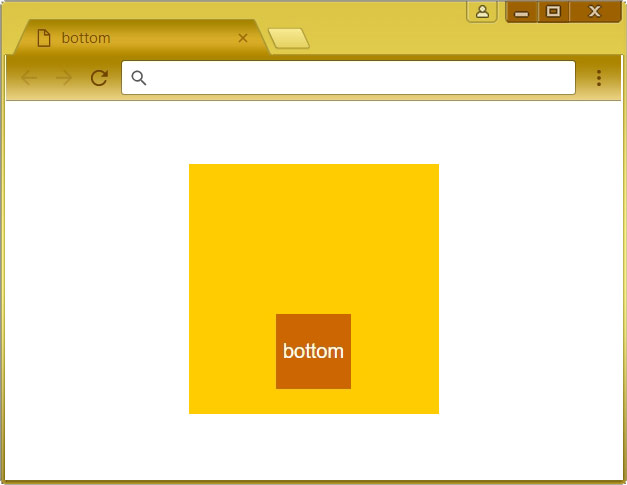
Для элемента container задано свойство position с относительным позиционированием relative. Этот блок так же имеет заданное расстояние сверху top пятьдесят пикселей, ширину и высоту двести пикселей, отступы margin сверху и снизу с нулевым значением, а справа и с лева автоматические. Здесь же задан размер шрифта и цвет фона.
Контейнер box позиционируется в абсолютной системе, ему задано свойство left со значением 70 пикселей и bottom 20 пикселей. здесь же имеется ряд дополнительных стилей отвечающих за внешний вид.

HTML
<div class="container">
<div class="box">
bottom
</div>
</div>
CSS
.container{
width: 200px;
height: 200px;
font-size: 16px;
margin: 0px auto;
position: relative;
background-color: #fc0;
}
.box{
left: 70px;
bottom: 20px;
width: 60px;
color: white;
line-height: 60px;
position: absolute;
text-align: center;
background-color: #C60;
}
