Content

С помощью свойства content можно вставлять в текст веб-страницы генерируемое вспомогательное содержимое в виде букв, слов, предложений или специальных знаков. Такая возможность осуществляется при взаимодействии со свойствами after и before, которые указывают, с какой стороны элемента выводить новое содержимое.
content: строка;
content: attr(атрибут);
content: open-quote;
content: close-quote;
content: no-open-quotes;
content: no-close-quote;
content: url;
content: counter;
content: normal;
content: none;
content: inherit;
Строка – здесь записывается текст в кавычках, который должен выводиться веб-страницу. Также имеется возможность записи юникода совместно с текстом или без.
attr() – функция добавления значения атрибута элемента.
open-quote – вставка открывающих кавычек.
close-quote – вставка закрывающих кавычек.
no-open-quotes – отмена открывающих кавычек.
no-close-quote – отмена закрывающих кавычек.
url – адрес вставляемого объекта в относительном или абсолютном формате.
counter – вывод значения счетчика, установленного свойством counter-reset.
none – отмена добавления содержимого.
normal – действует как none для псевдоэлементов :before и :after.
inherit – наследование значения родителя.
Добавление специального символа
Любому текстовому элементу для украшения можно добавить специальные символы, располагаемые спереди, сзади или с обеих сторон одновременно. В таких случаях в качестве выводимого содержимого используется код символов Юникода.

HTML
<h1>Заголовок</h1>
CSS
h1{
color: #424242;
text-align: center;
}
h1:before, h1:after {
color: #818181;
content: "\2605 \2605 \2605";
}
h1:before {
margin-right: 20px;
}
h1:after {
margin-left: 20px;
}
Добавление текста
В качестве содержимого, в особенности, когда оно часто повторяется, можно использовать любой текст, который будет выводиться в указанном месте, как есть. Для этого нужно в качестве параметра свойства content между кавычками вписать желаемый текст.

HTML
<div class="container">
<div class="first-name">Ivan</div>
<div class="last-name">Ivanov</div>
<div class="phone">(000) 000-00-00</div>
<div class="your-mail">mymail@gmail.com</div>
</div>
CSS
.container {
font-size: 22px;
margin-top: 55px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 100px;
}
.container div {
margin: 12px 0px;
}
.first-name:before,
.last-name:before,
.your-mail:before,
.phone:before {
font-weight: bold;
}
.first-name:before {
content: "First Name: ";
}
.last-name:before {
content: "Last Name: ";
}
.your-mail:before {
content: "Your Mail: ";
}
.phone:before {
content: "Phone: ";
}
Добавление значения атрибута attr
С помощью функции attr() имеется возможность добавления в свойство стилей значения выбранного атрибута элемента. К примеру, можно получить url-адрес ссылки, а затем вывести его с основным текстом анкора.

HTML
<p><a href="http://code-pattern.ru/" class="site">Примеры кода разметки страниц</a></p>
CSS
.site:after {
content: " ( " attr(href) " )";
}
Добавление кавычек
С помощью таких параметров как open-quote и close-quote можно отображать открывающие и закрывающие кавычки.

HTML
<p>Компьютерные <span class="computer-quotes">кавычки</span></p>
CSS
p {
color: #424242;
font-size: 30px;
text-align: center;
}
.computer-quotes:before {
content: open-quote;
}
.computer-quotes:after {
content: close-quote;
}
Добавление изображения
При использовании свойства content в качестве значения можно использовать абсолютный или относительный адрес того объекта который нужно вставить.

HTML
<h1>Заголовок</h1>
CSS
h1 {
color: #424242;
font-size: 32px;
text-align: center;
}
h1:before {
margin-right: 20px;
content: url(gear.png) url(gear.png) url(gear.png);
}
h1:after {
margin-left: 20px;
content: url(gear.png) url(gear.png) url(gear.png);
}
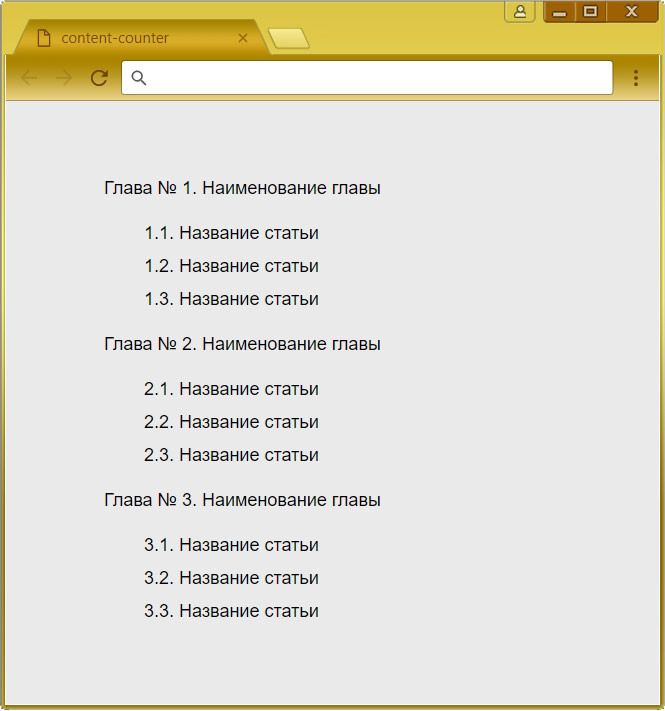
Добавление счетчика элементов
С помощью свойства counter-reset и counter-increment можно задать нумерацию для любых блочных элементов на веб-странице.

HTML
<div class="chapters">
<ol>
<li>Наименование главы
<ol>
<li>Название статьи</li>
<li>Название статьи</li>
<li>Название статьи</li>
</ol>
</li>
<li>Наименование главы
<ol>
<li>Название статьи</li>
<li>Название статьи</li>
<li>Название статьи</li>
</ol>
</li>
<li>Наименование главы
<ol>
<li>Название статьи</li>
<li>Название статьи</li>
<li>Название статьи</li>
</ol>
</li>
</ol>
</div>
CSS
.chapters{
font-size: 18px;
padding-top: 45px;
margin-left: 50px;
}
.chapters li {
margin: 12px 0px;
list-style-type: none;
}
.chapters ol {
margin: 24px 0px;
counter-reset: list1;
}
.chapters ol li:before {
counter-increment: list1;
content: "Глава № " counter(list1) ". ";
}
.chapters ol ol {
counter-reset: list2;
}
.chapters ol ol li:before {
counter-increment: list2;
content: counter(list1) "." counter(list2) ". ";
}
