Свойство direction

В тех случаях, когда запись текста задаётся в другом направлении, например, если используется арабский алфавит, для соответствующего порядка символов с помощью свойства direction можно изменить параметры положения элементов.
Свойство direction и его параметры:
direction : ltr;
direction : rtl;
direction : inherit;
ltr – Направление слева направо.
rtl – Направление справа налево.
inherit – Наследует значение родителя.
Направление, соответствующее параметру ltr задано по умолчанию и назначается в тех случаях, когда основное содержимое имеет направление справа налево и нужно отобразить часть материала слева на право.
Свойство direction меняет способ отображения текста в блоке с помощью параметров ltr и rtl.

HTML
<div class="box ltr">
<div class="title">
ltr
</div>
Lorem ipsum dolor sit amet,
consectetur adipiscing elit.
Donec ex arcu, accumsan accumsan
auctor tristique, scelerisque in sapien.
</div>
<div class="box rtl">
<div class="title">
rtl
</div>
Nullam ultrices nec massa vel
ultrices. Morbi molestie sapien
metus, sed malesuada ex luctus ut.
Ut ac arcu sed nibh posuere
rutrum semper congue nisl.
</div>
CSS
.box{
width: 140px;
padding: 20px;
margin-left: 20px;
margin-right: 20px;
display: inline-block;
background-color: #fC0;
}
.title{
font-size: 20px;
font-weight: bold;
text-align: center;
margin-bottom: 20px;
}
.ltr{
direction: ltr;
}
.rtl{
direction: rtl;
}
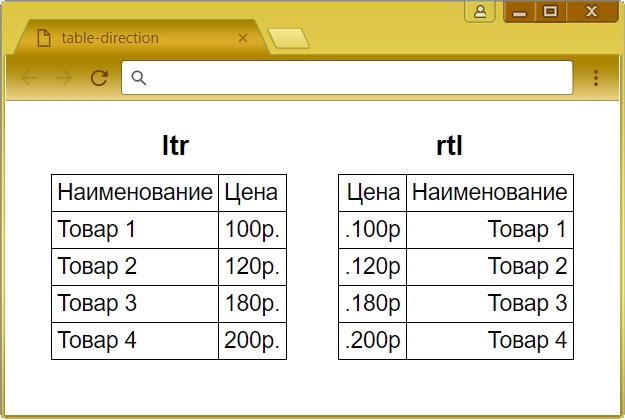
С помощью свойства direction изменяется порядок колонок в таблице.

HTML
<table class="ltr">
<caption>
ltr
</caption>
<tr>
<td>Наименование</td>
<td>Цена</td>
</tr>
<tr>
<td>Товар 1</td>
<td>100р.</td>
</tr>
<tr>
<td>Товар 2</td>
<td>120р.</td>
</tr>
<tr>
<td>Товар 3</td>
<td>180р.</td>
</tr>
<tr>
<td>Товар 4</td>
<td>200р.</td>
</tr>
</table>
<table class="rtl">
<caption>
rtl
</caption>
<tr>
<td>Наименование</td>
<td>Цена</td>
</tr>
<tr>
<td>Товар 1</td>
<td>100р.</td>
</tr>
<tr>
<td>Товар 2</td>
<td>120р.</td>
</tr>
<tr>
<td>Товар 3</td>
<td>180р.</td>
</tr>
<tr>
<td>Товар 4</td>
<td>200р.</td>
</tr>
</table>
CSS
table {
font-size: 18px;
display: inline;
margin-left: 18px;
margin-right: 18px;
border-collapse: collapse;
}
caption{
font-size: 22px;
font-weight: bold;
margin-left: 10px;
margin-bottom : 10px;
}
td {
padding: 4px;
border: 1px solid black;
}
.ltr{
direction: ltr;
}
.rtl{
direction: rtl;
}
Свойство direction позволяет изменять позицию полосы прокрутки в блоке.

HTML
<div class="box ltr">
<div class="title">
ltr
</div>
<ol>
<li>Первый</li>
<li>Второй </li>
<li>Третий</li>
<li>Четвертый</li>
<li>Пятый</li>
<li>Шестой</li>
<li>Седьмой</li>
<li>Восьмой</li>
<li>Девятый</li>
</ol>
</div>
<div class="box rtl">
<div class="title">
rtl
</div>
<ol>
<li>Первый</li>
<li>Второй </li>
<li>Третий</li>
<li>Четвертый</li>
<li>Пятый</li>
<li>Шестой</li>
<li>Седьмой</li>
<li>Восьмой</li>
<li>Девятый</li>
</ol>
</div>
CSS
.box{
width: 165px;
height: 165px;
padding: 8px;
margin-left: 20px;
margin-right: 20px;
overflow-y: scroll;
display: inline-block;
background-color: #d5d5d5;
}
.title{
font-size: 20px;
font-weight: bold;
text-align: center;
margin-bottom: 20px;
}
.ltr{
direction: ltr;
}
.rtl{
direction: rtl;
}
