Стиль первого элемента

Псевдокласс :first-child устанавливает стилевое оформление первого потомка элемента своего родителя.
:first-child { ... }

HTML
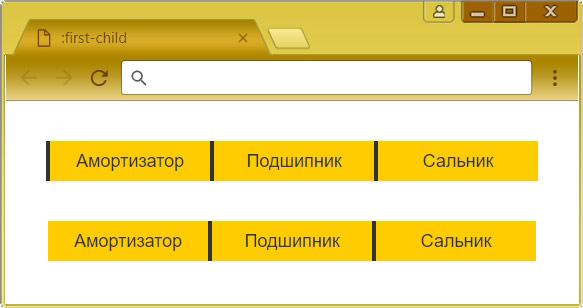
<div class="menu">
<ul>
<li>Амортизатор</li>
<li>Подшипник</li>
<li>Сальник</li>
</ul>
</div>
<div class="menu first">
<ul>
<li>Амортизатор</li>
<li>Подшипник</li>
<li>Сальник</li>
</ul>
</div>
CSS
* {
margin: 0;
padding: 0;
}
body {
height: 100%;
font-family: Arial, Helvetica, sans-serif;
}
.menu {
color: #333;
height: 40px;
display: table;
overflow: hidden;
margin: 40px auto;
background-color: #FC0;
}
.menu ul {
font-size: 18px;
list-style: none;
}
.menu ul li {
float: left;
text-align: center;
line-height: 40px;
border-left: 4px solid #333;
width: 160px;
}
.first ul li:first-child {
border: none;
}

HTML
<div class="small-menu">
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">CMS</a></li>
<li><a href="#">Ссылки</a></li>
</ul>
</div>
CSS
.small-menu {
display: table;
height: 40px;
overflow: hidden;
margin: 50px auto;
background-color : rgba(0,0,0,.03);
border:1px solid rgba(0,0,0,.125);
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
.small-menu ul {
font-size: 18px;
list-style: none;
text-align: center;
}
.small-menu ul li {
float: left;
line-height: 40px;
border-left-width: 1px;
border-left-style: solid;
border-left-color: rgba(0,0,0,.125);
}
.small-menu ul li:first-child {
border: none;
}
.small-menu ul li a {
display: block;
padding-left: 20px;
padding-right: 20px;
text-decoration: none;
color: rgba(0, 0, 0, 0.7);
transition: .3s background-color;
}
.small-menu a:hover {
color: rgba(0, 0, 0, 0.9);
background-color: rgba(240, 240, 240, 0.9);
}
.small-menu li:first-child a {
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-left-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-bottomleft: 20px;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
}
.small-menu li:last-child a {
-webkit-border-top-right-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-topright: 20px;
-moz-border-radius-bottomright: 20px;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
}
