Обтекание блока

Свойство float задаёт обтекание элементов, устанавливаемое его параметрами.
Выравнивание элементов задаётся следующим образом:
float : left;
float : right;
float : none;
left – устанавливает обтекание по левому краю
right – устанавливает обтекание по правому краю
none – отменяет обтекание элемента

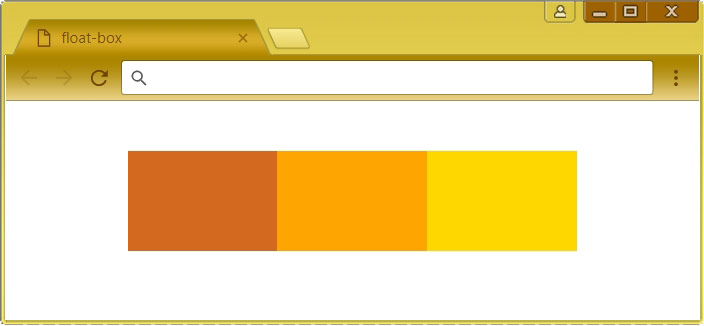
HTML
<div class="container">
<div class="part">
<div class="box chocolate">
</div>
</div>
<div class="part">
<div class="box orange">
</div>
</div>
<div class="part">
<div class="box gold">
</div>
</div>
</div>
CSS
.container{
display: table;
overflow: hidden;
margin: 50px auto;
}
.container .part{
float: left;
width: 33.333%;
}
.box{
width: 150px;
height: 100px;
margin: 0px auto;
}
.gold {
background-color: gold;
}
.orange{
background-color: orange;
}
.chocolate{
background-color: chocolate;
}

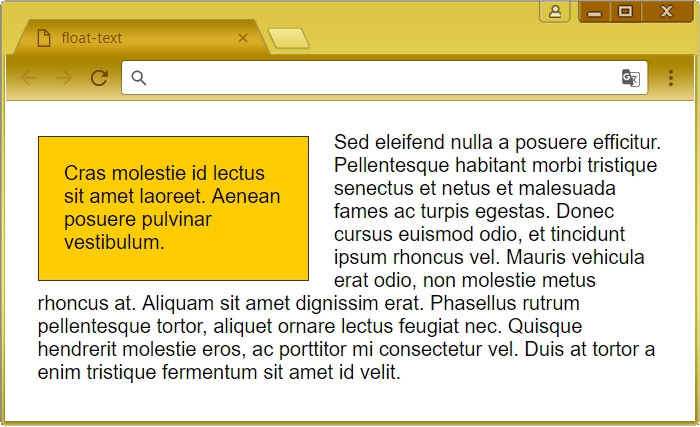
HTML
<div class="content-field">
<div class="text-box">
Cras molestie id lectus sit amet laoreet.
Aenean posuere pulvinar vestibulum.
</div>
<p>
Sed eleifend nulla a posuere efficitur.
Pellentesque habitant morbi tristique senectus
et netus et malesuada fames ac turpis egestas.
Donec cursus euismod odio, et tincidunt ipsum
rhoncus vel. Mauris vehicula erat odio, non
molestie metus rhoncus at. Aliquam sit amet
dignissim erat. Phasellus rutrum pellentesque
tortor, aliquet ornare lectus feugiat nec.
Quisque hendrerit molestie eros, ac porttitor
mi consectetur vel. Duis at tortor a enim
tristique fermentum sit amet id velit.
</p>
</div>
CSS
.content-field {
overflow: hidden;
margin: 0px auto;
max-width: 500px;
}
.text-box {
width: 35%;
float: left;
padding: 20px;
margin-top: 20px;
margin-right: 20px;
background-color: #fC0;
border: 1px solid #333;
}
