Эффекты при наведении курсора

Псевдокласс :hover устанавливает стиль элемента при условии наведения на него курсора мыши, без нажатия. При использовании эффекта наведения курсора на ссылку, происходит изменение её стилей в соответствии с выбранными параметрами CSS. Это может быть цвет, фон и другое оформление.
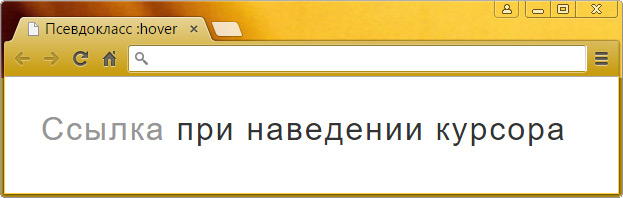
Пример 1

HTML
<p><a href="URL">Ссылка</a> при наведении курсора</p>
CSS
a:hover {
color: #575757;
text-decoration: none;
}
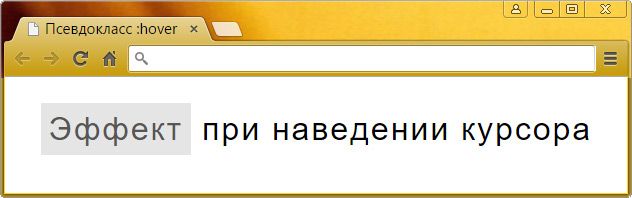
Пример 2

HTML
<p><a href="URL">Эффект</a> при наведении курсора</p>
CSS
a:hover {
color : #565656;
background-color: #e5e5e5;
padding: 4px;
text-decoration: none;
}
