Стиль последнего элемента

Селектор или псевдокласс :last-child позволяет настраивать характеристики оформления последнего элемента из ряда блоков содержащихся внутри родительского контейнера.
:last-child { ... }
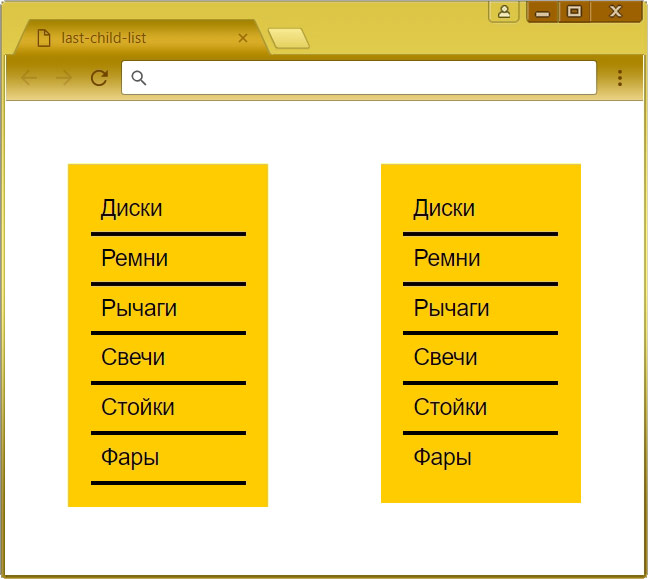
Псевдокласс :last-child можно использовать в частности для списков, например если элементу списка <li> задать свойство border-bottom: 3px solid black; то в результате под всеми словами или предложениями из которых состоит список появятся сплошная линия чёрного цвета толщина которой составляет три пикселя. С эстетической точки зрения последнюю подчёркивающую линию можно убрать, с помощью li:last-child задав свойство border-bottom со значением ноль.

HTML
<div class="two-column">
<div class="place">
<div class="box">
<ul>
<li>Диски</li>
<li>Ремни</li>
<li>Рычаги</li>
<li>Свечи</li>
<li>Стойки</li>
<li>Фары</li>
</ul>
</div>
</div>
<div class="place">
<div class="box last">
<ul>
<li>Диски</li>
<li>Ремни</li>
<li>Рычаги</li>
<li>Свечи</li>
<li>Стойки</li>
<li>Фары</li>
</ul>
</div>
</div>
</div>
CSS
*{
padding: 0px;
margin: 0px;
}
body {
height: 100%;
width: 100%;
font-family: Arial, Helvetica, sans-serif;
}
.two-column{
overflow: hidden;
margin: 50px auto;
max-width: 500px;
}
.two-column .place {
width: 50%;
float: left;
}
.box{
width: 160px;
margin: 0px auto;
background-color: #fC0;
}
.two-column .place ul {
padding: 18px;
font-size: 18px;
list-style-type: none;
}
.two-column .place ul li {
padding: 8px;
border-bottom: 3px solid black;
}
.last ul li:last-child{
border-bottom: 0;
}

HTML
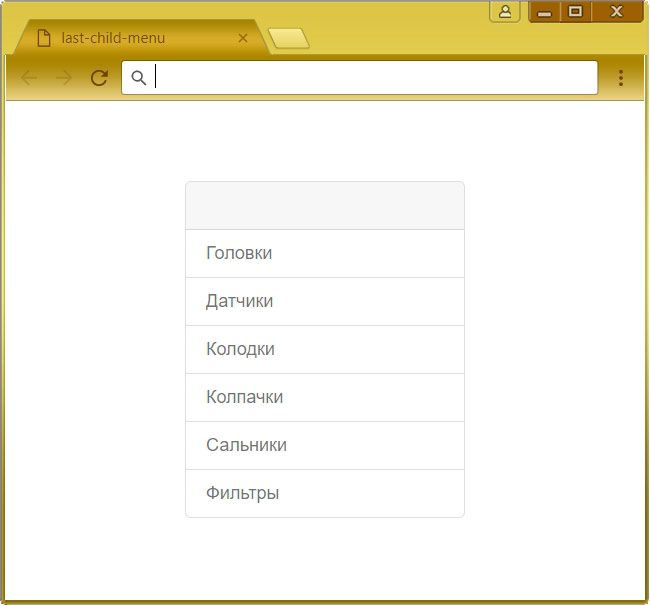
<div class="menu-block">
<ul>
<li class="header"> </li>
<li><a href="#">Головки</a></li>
<li><a href="#">Датчики</a></li>
<li><a href="#">Колодки</a></li>
<li><a href="#">Колпачки</a></li>
<li><a href="#">Сальники</a></li>
<li><a href="#">Фильтры</a></li>
</ul>
</div>
CSS
*{
margin:0px;
padding:0px;
}
body {
height: 100%;
width: 100%;
font-family: Arial, Helvetica, sans-serif;
}
.menu-block{
width: 280px;
margin-left: auto;
margin-right: auto;
margin-bottom: 20px;
margin-top: 80px;
}
.menu-block ul{
list-style-type: none;
word-wrap: break-word;
background-clip: border-box;
border:1px solid rgba(0,0,0,.125);
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.menu-block ul li{
line-height: 47px;
border-bottom: 1px solid rgba(0,0,0,.125);
}
.menu-block ul li:last-child{
border-bottom: 0;
}
.menu-block ul li a{
font-size: 18px;
display: block;
padding-left: 20px;
text-decoration: none;
color: rgba(80, 80, 80, 0.8);
transition: .3s background-color;
}
.menu-block ul li a:hover{
background-color: rgba(0,0,0,.008);
color: rgba(80, 80, 80, 1);
}
.menu-block .header{
background-color: rgba(0,0,0,.03);
border-radius: 5px 5px 0px 0px;
}
