Расстояние между буквами

С помощью CSS можно задать интервал между символами в пределах выбранного элемента. Как правило, браузеры выводят символы с интервалом, установленным по умолчанию, характерным для вида и типа, а так же других индивидуальных параметров шрифта. Для того чтобы скорректировать это значение в стилях делается одна из следующих записейь:
letter-spacing : 2px;
letter-spacing : 1em;
letter-spacing : inherit;
letter-spacing : normal;
px – расстояние в пикселях
em – расстояние в em
inherit – наследует родительское значение
normal – устанавливает стандартный интервал, который используется по умолчанию

HTML
<div class="container">
<p>
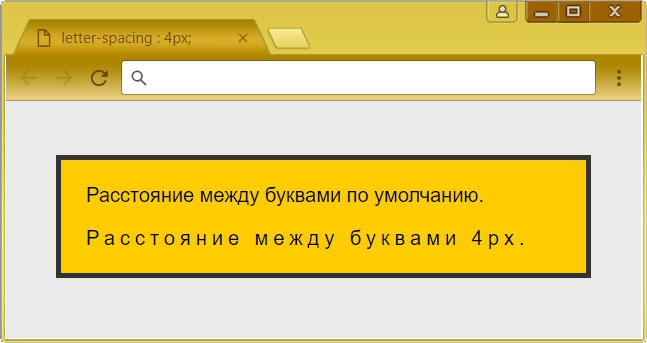
Расстояние между буквами по умолчанию.
</p>
<p class="distance">
Расстояние между буквами 4px.
</p>
</div>
CSS
}
.container{
width: 380px;
font-size: 16px;
margin: 0px auto;
padding: 3px 20px;
background-color: #fc0;
border: 4px solid #333;
}
.distance{
letter-spacing:4px;
}
