CSS маркер списка

Списки на html страницах по умолчанию выводятся с маркерами, которые задаются параметрами «disc» для тега <ul> и «decimal» для тега <ol>.
Удаление маркеров списка

HTML
<div class="list-none">
<ul>
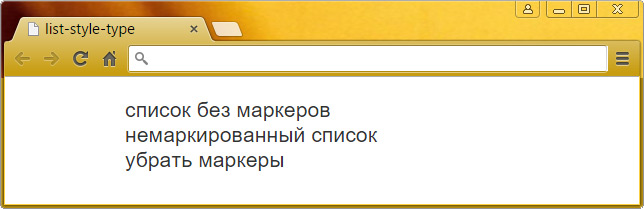
<li>список без маркеров</li>
<li>немаркированный список</li>
<li>убрать маркеры</li>
</ul>
</div>
CSS
.list-none li {
list-style-type: none;
margin-left: 48px;
}
Большие латинские буквы

HTML
<div class="big-latin">
<ul>
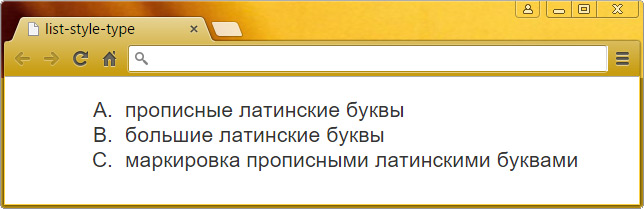
<li>прописные латинские буквы</li>
<li>большие латинские буквы</li>
<li>маркировка прописными латинскими буквами</li>
</ul>
</div>
CSS
.big-latin li {
list-style-type: upper-alpha;
margin-left: 48px;
}
Маленькие латинские буквы

HTML
<div class="small-latin">
<ul>
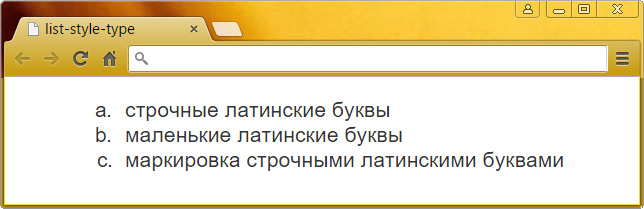
<li>строчные латинские буквы</li>
<li>маленькие латинские буквы</li>
<li>маркировка строчными латинскими буквами</li>
</ul>
</div>
CSS
.small-latin li {
list-style-type: lower-alpha;
margin-left: 48px;
}
Маленькие греческие буквы

HTML
<div class="small-greek">
<ul>
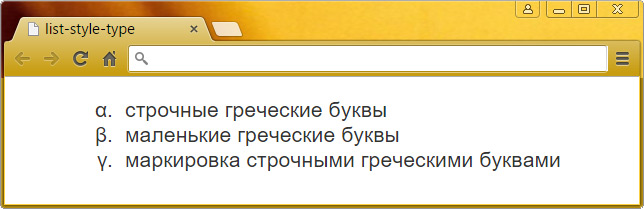
<li>строчные греческие буквы</li>
<li>маленькие греческие буквы</li>
<li>маркировка строчными греческими буквами</li>
</ul>
</div>
CSS
.small-greek li {
list-style-type: lower-greek;
margin-left: 48px;
}
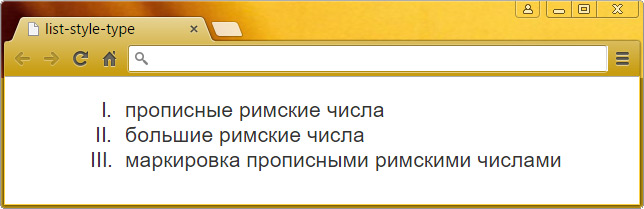
Большие римские числа

HTML
<div class="big-roman">
<ol>
<li>прописные римские числа</li>
<li>большие римские числа</li>
<li>маркировка прописными римскими числами</li>
</ol>
</div>
CSS
.big-roman li {
list-style-type: upper-roman;
margin-left: 48px;
}
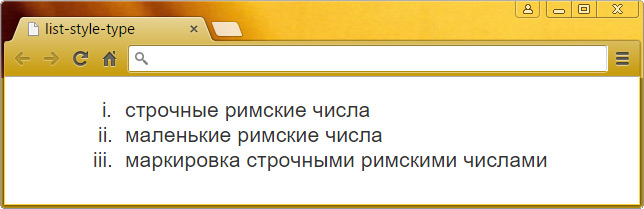
Маленькие римские числа

HTML
<div class="small-roman">
<ol>
<li>строчные римские числа</li>
<li>маленькие римские числа</li>
<li>маркировка строчными римскими числами</li>
</ol>
</div>
CSS
.small-roman li {
list-style-type: lower-roman;
margin-left: 48px;
}
