Свойство margin

Свойство margin задаёт величину отступа по периметру элемента создающего пространство по его внешней стороне. Отступы можно задать как от каждого края элемента одновременно, так и по отдельности, в зависимости от заданных параметров.
Варианты записей отступов в CSS
margin : auto;
margin : 0px;
margin : 1px 2px;
margin : 0px 6px 4px;
margin : 0px 3px 6px 9px;
auto – данная опция задаёт автоматический расчёт размеров отступов.
0px – по всему периметру элемента отступ будет иметь нулевое значение.
1px 2px – 1px = верх и низ. 2px = лево и право.
0px 6px 4px – 0px = верх. 6px = лево и право. 4px = низ.
0px 3px 6px 9px – 0px = верх. 3px = право. 6px = низ. 9px = лево. (По часовой стрелке)
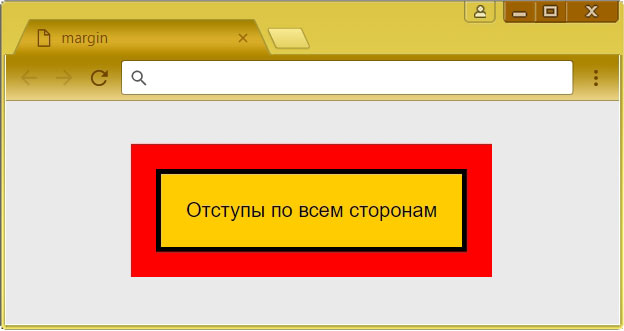
Свойства отступов по всем сторонам
Свойство margin определяет величину отступа по всем сторонам.
margin : 10%;
margin : 20px;
margin : auto;

HTML
<div class="container">
<div class="box">
Отступы по всем сторонам
</div>
</div>
CSS
.container {
display: inline-block;
background-color: #f00;
}
.box {
margin: 20px;
padding: 20px;
border: 4px solid #000;
background-color: #fc0;
}
Свойства отступов по отдельным сторонам
Отступы элемента можно задать по отдельности, благодаря соответствующим свойствам:
Отступ сверху и снизу
margin: 20% 0%;
margin: 20px 0px;
margin: auto 0px;

Отступ слева и справа
margin: 0% 20%;
margin: 0px 20px;
margin: 0px auto;

Верх / лево и право / низ
margin: 0px 10px 20px;
margin: 0% 10% 20%;

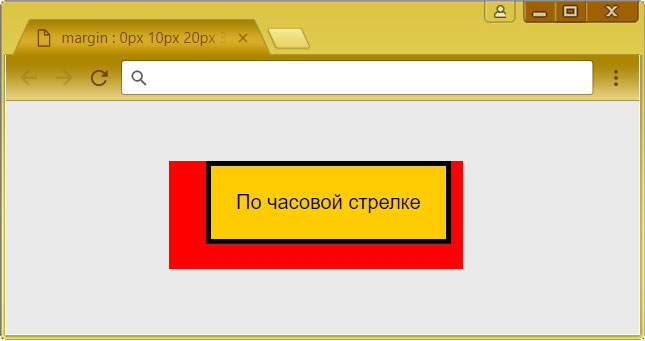
Отступы по часовой стрелке
margin : 0px 10px 20px 30px;

Отступ сверху
Свойство margin-top определяет величину отступа по верхнему краю элемента.
margin-top : 10%;
margin-top : 20px;
margin-top : auto;

Отступ слева
Свойство margin-left определяет величину отступа по левому краю элемента.
margin-left : 10%;
margin-left : 20px;
margin-left : auto;

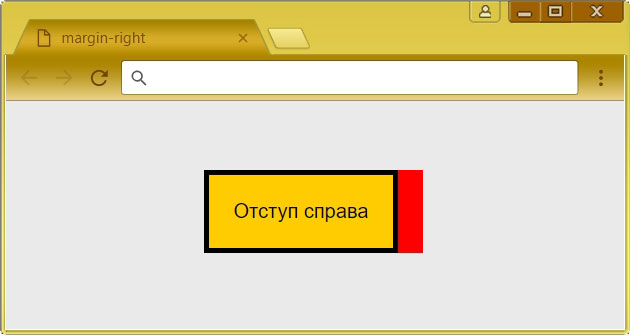
Отступ справа
Свойство margin-right определяет величину отступа по правому краю элемента.
margin-right : 10%;
margin-right : 20px;
margin-right : auto;

Отступ снизу
Свойство margin-bottom определяет величину отступа по нижнему краю элемента.
margin-bottom : 10%;
margin-bottom : 10px;
margin-bottom : auto;

