Прозрачность элемента

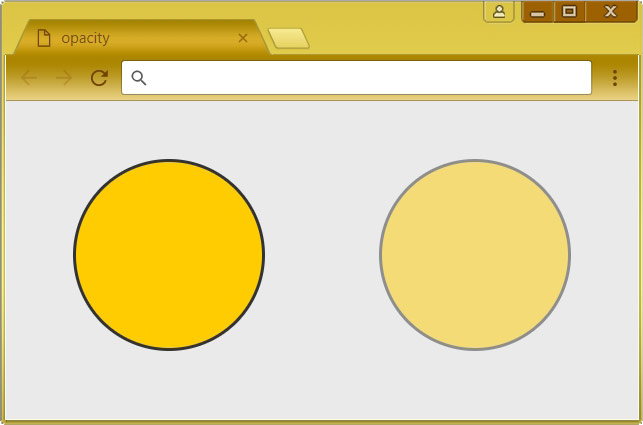
Свойство opacity задаёт уровень прозрачности элементов HTML-страниц с помощью CSS стилей. Применив это свойство визуально можно увидеть, что объект как бы затуманивается, это говорит о том, что через него проступает фон страницы, а если помимо фона под ним находится какой либо блок залитый цветом или картинка, то их очертания тоже становятся видны в зависимости от выбранной величины прозрачности.
Свойство opacity имеет диапазон прозрачности от нуля до единицы. Если задать значение 0.0 то объект будет полностью прозрачен, а если 1.0 то данный элемент будет совершенно не прозрачен. В интервале от нуля до единицы, используются дробные числа 0.1, 0.2, 0.3 и так далее. Объект в таком случае становится полупрозрачным в соответствии с выбранной дробной величиной. Дробные числа допускается записывать без нуля:
.1, .2, .3 …
opacity : .5;
opacity : 0.5;

HTML
<div class="two-blocks">
<div class="container">
<div class="box">
</div>
</div>
<div class="container">
<div class="box opacity">
</div>
</div>
</div>
CSS
.two-blocks{
overflow: hidden;
margin: 0px auto;
max-width: 500px;
}
.two-blocks .container {
width: 40%;
float: left;
padding-left: 5%;
padding-right: 5%;
}
.box{
width: 150px;
height: 150px;
margin: 0px auto;
border: 2px solid #333;
background-color: #fC0;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.opacity{
opacity: 0.5;
}
