Полоса прокрутки

Свойство overflow при помощи своих параметров управляет тем, как будет отображаться содержание блока, если оно выходит за пределы установленных размеров.
overflow : auto;
overflow : scroll;
overflow : visible;
overflow : hidden;
overflow : inherit;
auto – автоматический параметр который добавляет полосы прокрутки только по необходимости.
scroll – при выборе этого параметра добавляется прокрутка на постоянной основе.
visible – данный параметр задаёт видимость всего содержимого элемента.
hidden – параметр задаёт отображение только внутри области элемента.
inherit – наследование значения родителя.
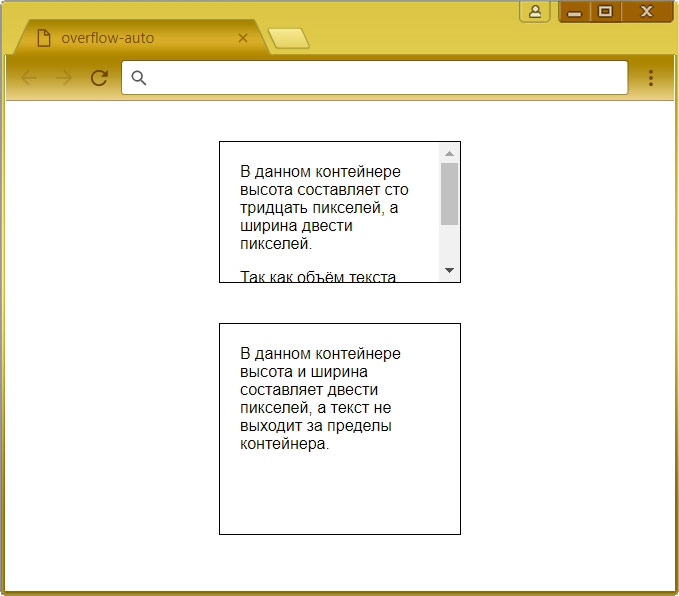
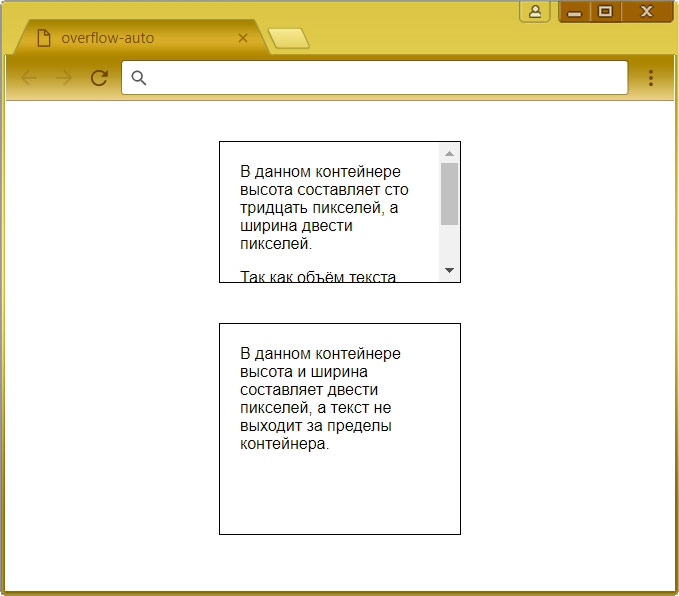
Auto



HTML
<div class="box small">
<p>В данном контейнере высота составляет сто тридцать пикселей, а ширина двести пикселей.</p>
<p>Так как объём текста превышает предел контейнера, появляется полоса прокрутки.</p>
</div>
<div class="box big">
<p>В данном контейнере высота и ширина составляет двести пикселей, а текст не выходит за пределы контейнера.</p>
</div>
CSS
.box {
width: 200px;
overflow: auto;
margin: 40px auto;
padding: 5px 20px;
border: solid 1px black;
}
.big {
height: 200px;
}
.small{
height: 130px;
}

HTML
<div class="box-code">
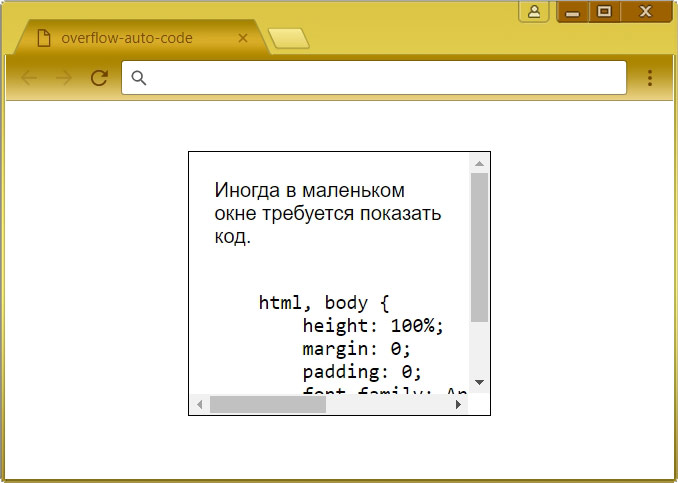
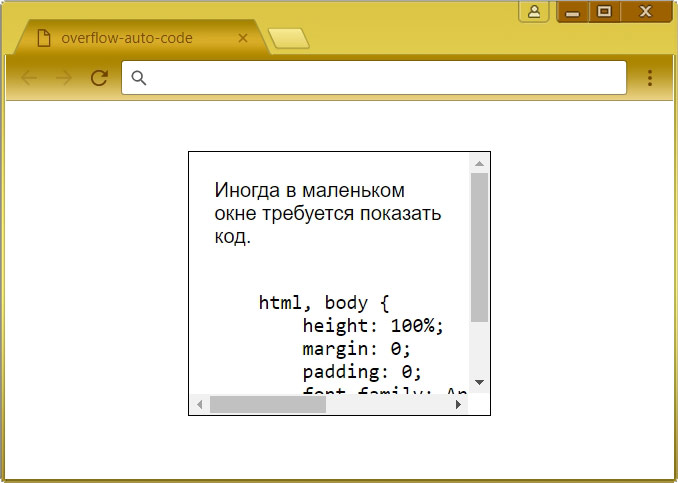
<p>Иногда в маленьком окне требуется показать код.</p>
<pre>
html, body {
height: 100%;
margin: 0;
padding: 0;
font-family: Arial, Helvetica, sans-serif;
}
</pre>
</div>
CSS
.box-code {
width: 220px;
height: 220px;
overflow: auto;
margin: 50px auto;
padding: 4px 12px;
border: solid 1px black;
}
Scroll


HTML
<div class="box-scroll">
<p>Прокрутка добавляется независимо от размера содержания.</p>
</div>
CSS
.box-scroll{
width: 250px;
height: 150px;
overflow: scroll;
margin: 0px auto;
padding: 6px 18px;
border: solid 1px black;
}
Visible


HTML
<div class="box-visible">
<p>Применив свойство visible, текст будет отображаться даже вне установленных габаритов.</p>
<p>Размеры этого контейнера, границы которого обозначены тонкой чёрной линией, составляютдвести сорок пикселей по ширине и сто двадцать пикселей по высоте.</p>
</div>
CSS
.box-visible{
width: 240px;
height: 120px;
overflow: visible;
margin: 0px auto;
padding: 5px 20px;
border: solid 1px black;
}
Hidden


HTML
<div class="box-hidden">
<p>Используя свойство hidden, текст будет скрыт, если он выходит за установленные границы.</p>
<p>Размеры этого контейнера, границы которого обведены чёрной линией, составляют двести пятьдесят пикселей по ширине и сто двадцать пять пикселей по высоте.</p>
</div>
CSS
.box-hidden{
width: 250px;
height: 125px;
overflow: hidden;
margin: 0px auto;
padding: 5px 20px;
border: solid 1px black;
}
