Свойство padding

Свойство padding задаёт величину отступа по условному периметру элемента регулирующего пространство по его внутренней стороне. Отступы можно установить как по всему периметру элемента одновременно, так и по отдельности, в зависимости от выбранных опций.
padding : auto;
padding : 0px;
padding : 1px 2px;
padding : 0px 8px 6px;
padding : 0px 2px 4px 8px;
auto; – данный параметр задаёт автоматический расчёт величин отступов.
0px; – по всей границе элемента отступа не будет.
1px 2px; – 1px = верх и низ. 2px = лево и право.
0px 8px 6px; – 0px = верх. 8px = лево и право. 6px = низ.
0px 2px 4px 8px; – 0px = верх. 2px = право. 4px = низ. 8px = лево. (По часовой стрелке)
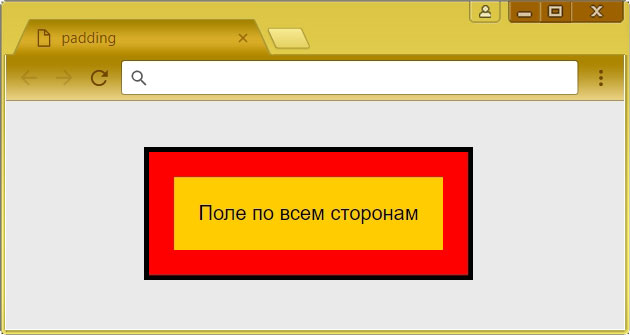
Поле по всем сторонам
Свойство padding формирует величину поля по всем сторонам.
padding : 10%;
padding : 20px;
padding : auto;

HTML
<div class="container">
<div class="box">
Поле по всем сторонам
</div>
</div>
CSS
.container {
padding: 20px;
display: inline-block;
background-color: #f00;
border: 4px solid #000;
}
.box {
padding: 20px;
background-color: #fc0;
}
Свойства полей по отдельности
Значение полей вокруг элемента можно установить по отдельности, используя соответствующие свойства:
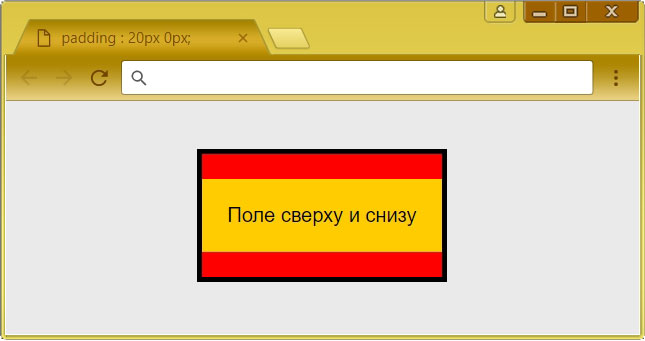
Поле сверху и снизу
padding: 20% 0%;
padding: 20px 0px;
padding: auto 0px;

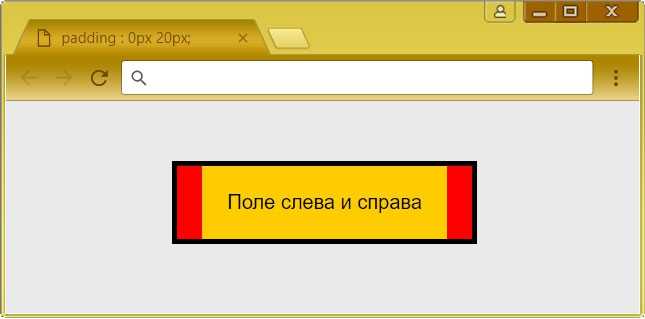
Поле слева и справа
padding: 0% 20%;
padding: 0px 20px;
padding: 0px auto;

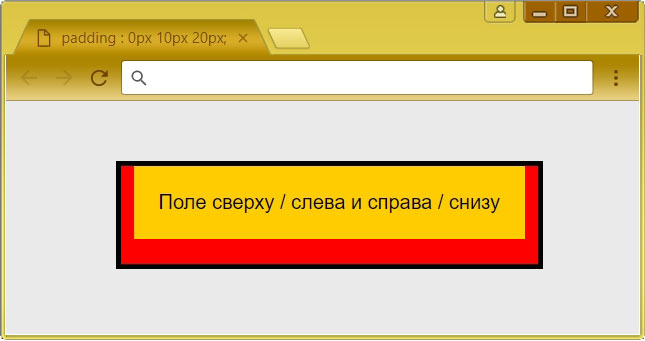
Поле сверху / слева и справа / снизу
padding: 0px 10px 20px;
padding: 0% 10% 20%;

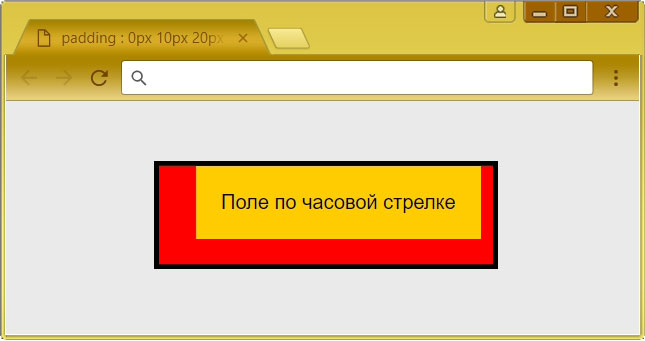
Поля по часовой стрелке
padding : 0px 10px 20px 30px;

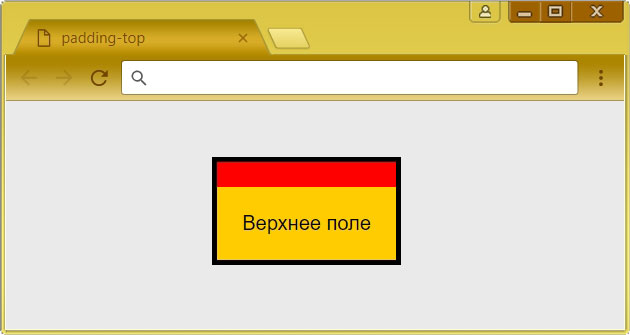
Поле сверху
Свойство padding-top формирует величину поля сверху.
padding-top : 10%;
padding-top : 20px;
padding-top : auto;

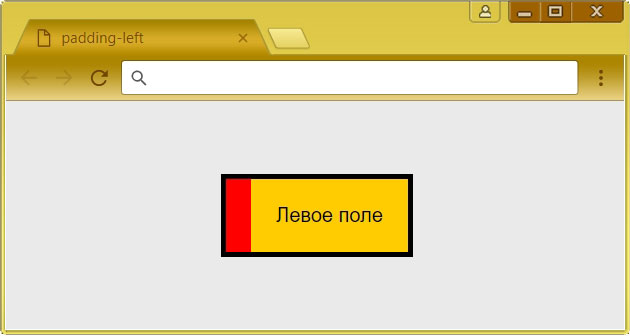
Поле слева
Свойство padding-left формирует величину поля слева.
padding-left : 10%;
padding-left : 20px;
padding-left : auto;

Поле справа
Свойство padding-right формирует величину поля справа.
padding-right : 10%;
padding-right : 20px;
padding-right : auto;

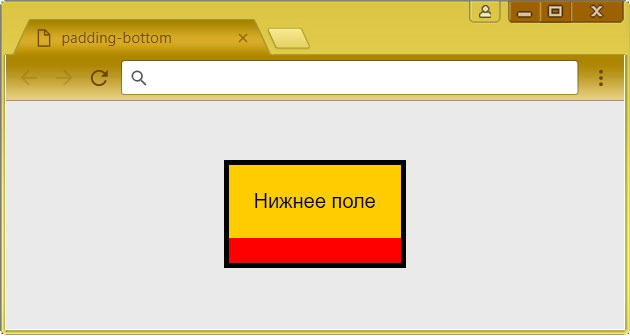
Поле снизу
Свойство padding-bottom формирует величину поля снизу.
padding-bottom : 10%;
padding-bottom : 20px;
padding-bottom : auto;