Cкрыть или отобразить элемент

С помощью свойства visibility можно скрыть или отобразить любой элемент HTML-страницы. Особенностью этого свойства, является то, что когда объект становится невидимым его место остаётся за ним и не оказывает возможного влияния на другие элементы.
Стоит отметить, что скрыть элемент можно так же с помощью свойства display, применив к нему параметр none, однако в этом случае исчезнет как само его изображение, так и его габаритные параметры, а взаимодействующие с ним элементы могут сместиться.
visibility : visible;
visibility : hidden;
visibility : collapse;
visible – параметр задающий видимость элемента.
hidden – параметр убирающий видимость объекта или другими словами делающий его полностью прозрачным.
collapse – параметр действует для всех элементов как hidden, а для содержимого ячеек таблиц, как display: none.
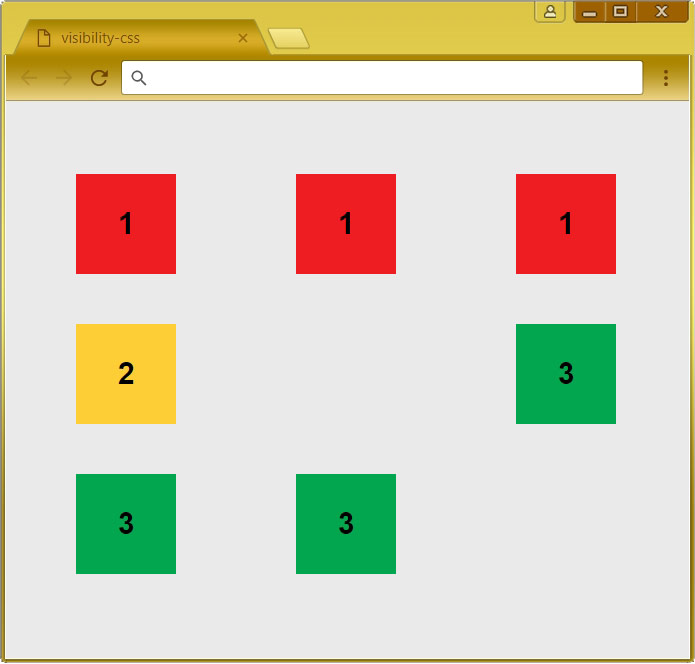
На изображении, которое расположено ниже, слева видны три блока обозначенные цифрами 1, 2, 3, фон которых к тому же имеет разные цвета. В колонке посередине отсутствует блок номер два, так как нему применено свойство visibility: hidden. В правой колонке подобному блоку задано свойство display: none, в результате чего он стал не видимым, а блок номер три занял его место.

HTML
<div class="three-columns">
<div class="column">
<div class="box red">
1
</div>
<div class="box yellow">
2
</div>
<div class="box green">
3
</div>
</div>
<div class="column">
<div class="box red">
1
</div>
<div class="box yellow invisible">
2
</div>
<div class="box green">
3
</div>
</div>
<div class="column">
<div class="box red">
1
</div>
<div class="box yellow display-none">
2
</div>
<div class="box green">
3
</div>
</div>
</div>
CSS
.three-columns{
overflow: hidden;
}
.three-columns .column {
width: 30%;
float: left;
padding-right: 1.6%;
padding-left: 1.6%;
padding-top: 10px;
padding-bottom: 10px;
}
.box{
width: 80px;
font-size: 24px;
font-weight: bold;
line-height: 80px;
margin: 40px auto;
text-align: center;
}
.red{
background-color: #ee1d22;
}
.green{
background-color: #02a64f;
}
.yellow{
background-color: #fdce36;
}
.invisible {
visibility: hidden;
}
.display-none {
display: none;
}
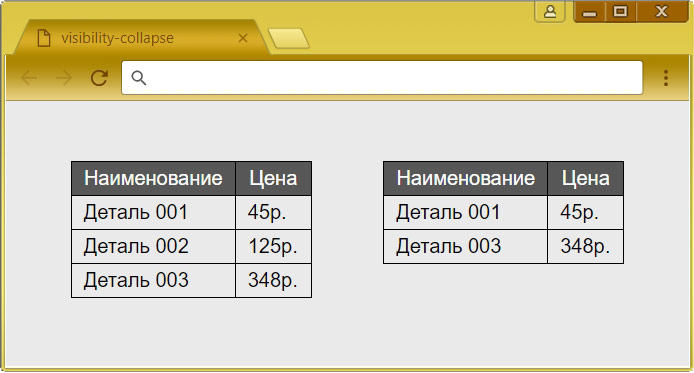
На следующем примере свойство visibility, которому задан параметр collapse убирает полностью строку, начинающуюся с детали под номером 002.

HTML
<div class="two-columns">
<div class="columns">
<table class="example">
<tr>
<th>Наименование</th>
<th>Цена</th>
</tr>
<tr>
<td>Деталь 001</td>
<td>45р.</td>
</tr>
<tr>
<td>Деталь 002</td>
<td>125р.</td>
</tr>
<tr>
<td>Деталь 003</td>
<td>348р.</td>
</tr>
</table>
</div>
<div class="columns">
<table class="example">
<tr>
<th>Наименование</th>
<th>Цена</th>
</tr>
<tr>
<td>Деталь 001</td>
<td>45р.</td>
</tr>
<tr class="collapse">
<td>Деталь 002</td>
<td>125р.</td>
</tr>
<tr>
<td>Деталь 003</td>
<td>348р.</td>
</tr>
</table>
</div>
</div>
CSS
.two-columns{
overflow: hidden;
margin: 0px auto;
max-width: 500px;
}
.two-columns .columns {
width: 50%;
float: left;
}
.example {
margin: 40px auto;
border-collapse: collapse;
}
.example th,
.example td{
padding: 4px 10px;
border: 1px solid #000;
}
.example th{
color: #fff;
font-weight: normal;
background-color: #575757;
}
.example tr.collapse {
visibility: collapse;
}
