Свойство z-index

Большая часть свойств каскадных таблиц стилей достаточно понятны и просты. Чаще всего видимый результат дает, их использование применительно к любому выбранного элементу разметки, преобразующемуся на глазах. Чтобы ощутить эффект работы CSS, достаточно просто обновить страницу. Но при этом существуют и некоторые иные свойства каскадных стилей, которые более замысловаты. Бывают, что работают они не на постоянной основе, а при условии определённых заданных параметров.
К подобной группе свойств можно отнести и z-index, который по началу не так очевиден для понимания. Однако, если немного разобраться в том, что на самом деле z-index, то окажется, что он совершенно прост в использовании, а его уникальный эффект очень часто используют в качестве достойного инструмента, который помогает при создании дизайна сайтов.
Практически все виды элементов, которые располагаются на веб-страницах, способны накладываться один на другой в указанном порядке. Таким способом они создают своеобразное третье измерение, которое получается перпендикулярным экрану. Размещением этих объектов по уровням вдоль оси z управляет свойство z-index. Однако подобные свойства работают исключительно для тех элементов, которым значение position задается как relative, fixed или absolute.
В виде указываемого значения могут быть использованы только целые числа – как отрицательные, так и положительные, включая ноль. Чем будет больше значение числа, тем выше элемент будет находиться относительно тех элементов, значение которых ниже. Если значение z-index будет равным, то на переднем плане окажется элемент, который в коде HTML был ниже описан. Спецификация допускает использование отрицательных значений для z-index, однако, созданные таким образом элементы не будут отображаться в версиях до 2.0 браузера Firefox.
Не считая числовых данных, также применяется параметр auto. В этом случае выстраивается автоматический порядок элементов, на основании их расположения в коде HTML.
z-index: 1;
z-index: auto;
z-index: inherit;
1 – цифра один указывает на первый уровень расположения элемента.
auto – автоматическое расположение элементов.
inherit – указывает на то, что оно наследуется у родителя.

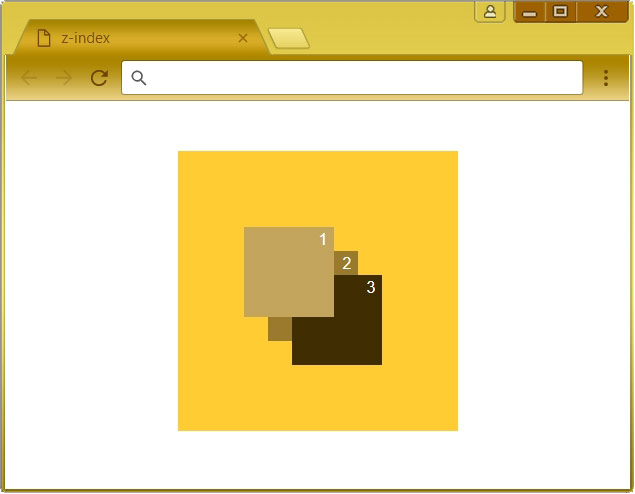
HTML
<div class="container">
<div class="box one">
<p>
1
</p>
</div>
<div class="box two">
<p>
2
</p>
</div>
<div class="box three">
<p>
3
</p>
</div>
</div>
CSS
* {
margin: 0;
padding: 0;
}
body {
color: #333;
padding-top: 50px;
font-family: Arial, Helvetica, sans-serif;
}
.container{
width: 280px;
height: 280px;
margin: 0px auto;
position: relative;
background-color: #fC3;
}
.box{
width: 90px;
height: 90px;
position: absolute;
text-align: right;
}
p{
color: #fff;
padding-top: 4px;
padding-right: 6px;
}
.one{
z-index: 3;
left: 66px;
bottom: 114px;
background-color: #c3a65c;
}
.two{
z-index: 1;
left: 90px;
bottom: 90px;
background-color: #9a7a2d;
}
.three{
z-index: 2;
left: 114px;
bottom: 66px;
background-color: #3f2d00;
}
