Позиционирование справа

Свойство right определяет дистанцию позиционирования элемента справа. Свойство position работает в паре со свойством right и соответствующими параметрами задающими расстояние.
right: 20px;
right: 30%;
right: auto;
right: inherit;
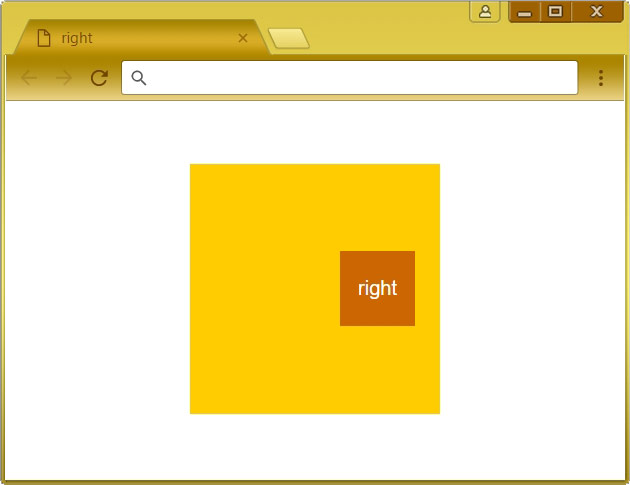
Ниже в окне браузера изображён квадрат жёлтого цвета, являющийся блоком с классом container в котором находится другой аналогичный элемент с меньшими размерами. Для селектора container заданы свойства top значение, которого равно 50 пикселей, высота и длинна, размер шрифта, свойство margin автоматически выравнивающий блок по центру, position со значением relative и цвет фона.
Для элемента с селектором box задано расстояние сверху 70 пикселей и расстояние справа right с параметром 20 пикселей. Этому элементу присвоено абсолютное позиционирование absolute. Так же здесь задан цвет текста, межстрочный интервал, текст по центру и цвет фона.

HTML
<div class="container">
<div class="box">
right
</div>
</div>
CSS
.container{
width: 200px;
height: 200px;
font-size: 16px;
margin: 0px auto;
position: relative;
background-color: #fc0;
}
.box{
top: 70px;
right: 20px;
width: 60px;
color: white;
line-height: 60px;
position: absolute;
text-align: center;
background-color: #C60;
}
