Позиционирование сверху

Свойство top определяет расстояние от элемента по верхнему краю. Свойство top работает совместно со свойством position, и его параметрами.
top: 20px;
top: 30%;
top: auto;
top: inherit;
Для блока container задано свойство position значение, которого выбрано relative (относительно), а свойство top(верх) со значением 50 пикселей. Для этого блока задано ещё ряд свойств, одним из которых является margin со значениями отступов сверху и снизу равными нулю, а справа и слева auto, что удерживает контейнер посередине. Если relative поменять на absolute (абсолютный) контейнер не будет центрироваться, и будет прилегать к левому краю.
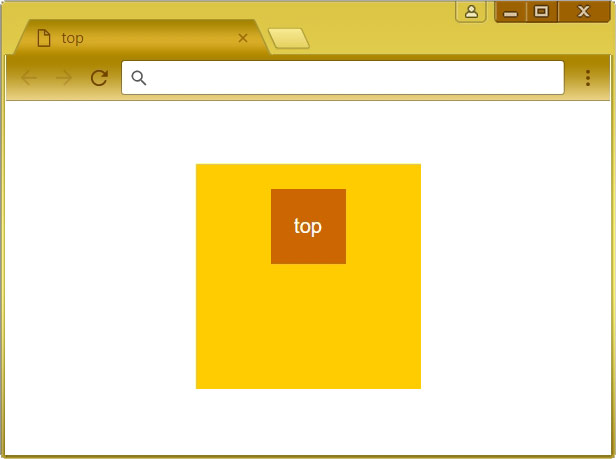
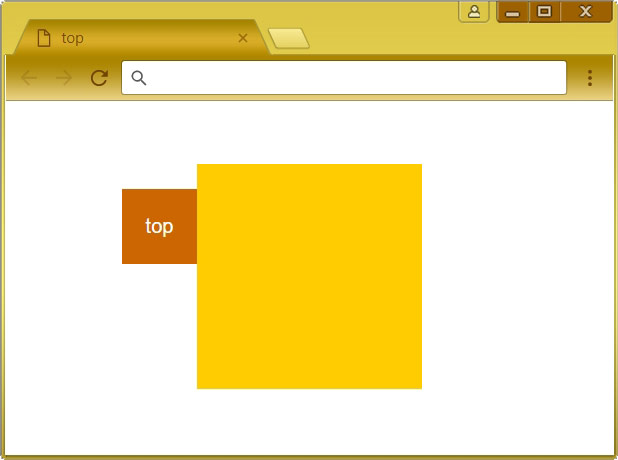
Для элемента с классом box задано абсолютное позиционирование, расстояние сверху со значением 20 пикселей и справа на 60 пикселей. Если значение absolute поменять на relative, то box окажется за пределами container как показано на втором нижнем изображении.

Для элемента box свойство position
задано значение absolute

Элемент box в относительном
позиционировании relative
HTML
<div class="container">
<div class="box">
top
</div>
</div>
CSS
.container{
top: 50px;
width: 180px;
height: 180px;
font-size: 16px;
margin: 0px auto;
position: relative;
background-color: #fc0;
}
.box{
top: 20px;
right: 60px;
width: 60px;
color: white;
line-height: 60px;
text-align: center;
position: absolute;
background-color: #C60;
}
