Основы верстки с использованием CSS
Любая полноценная интернет страница создаётся с помощью гипертекстовой разметки возможности, которой существенно расширяет язык CSS.
Аббревиатура CSS расшифровывается как Cascading Style Sheet, что в переводе означает – каскадные таблицы стилей. Особенностью CSS является то, что к одному или нескольким элементам разметки HTML можно задать сразу несколько стилевых решений (каскадом).
Стили могут применяться к документу целиком, или к выбранной части. Сама структура кода CSS выделяется в самостоятельный блок и может находиться непосредственно в документе или записываться в специальный файл с расширением *.css.
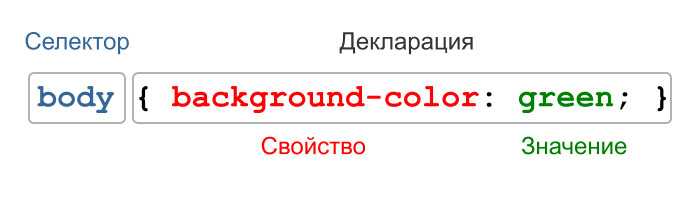
Синтаксис записи языка каскадных таблиц стилей не так сложен в изучении, а по тому освоение его основ является весьма полезным и лёгким занятием. Все CSS-правила состоят из селекторов свойств и их значений. В качестве селекторов назначаются непосредственно теги с их именами, а так же классы и идентификаторы, имеющие собственные имена.

Селектор с названием тега записывается как есть, если используются классы, то перед селектором ставится точка, а при использовании идентификатора перед селектором ставится решётка. Имена, которые присеваются селекторам, записываются шрифтом латинского происхождения в нижнем регистре. Если имя состоит из двух и более слов, то запись выполняется через дефис.
body { background-color: gray; }
.center { text-align: center; }
#bottom-menu { height: 56px; background-color: #999;}
dody – селектор с названием тега к которому присваиваются стили;
.center – селектор класса;
#bottom-menu – селектор идентификатора.
Идентификаторы «id» и классы «class» выполняют практически одни и те же функции по назначению свойств элемента. Различие между ними проявляется только в том, что для класса можно записать несколько селекторов через пробел, а для идентификатора только один.
<div id="content">Содержимое</div>
<div class="font red">Селектор шрифта и селектор красного цвета</div>
В CSS имеются и так называемые «псевдоклассы», которые формируют дополнительные свойства. Псевдоклассы записываются с двоеточием.
ul li:first-child { border: none;}
Язык CSS позволяет создавать стили, т.е. задавать свойства HTML элементам, например размер текста, цвет, расположение, отступы и многое другое.
С помощью CSS применяется вся группа свойств к выбранному типу объекта. Например, можно изменить вид всего текста просто применив определённый стиль ко всему содержимому на странице, или к отдельной её части. А можно применить данный стиль ко всем страницам сайта. Любые изменения свойств CSS автоматически отразятся на всех страницах.
Такие операции можно выполнять с заголовками, со списками и т.д. Вместо того чтобы задавать свойства шрифта по отдельности его цвета и выравнивания и так далее, можно просто поменять или применить к нему определенный стиль, в котором уже заданы все эти параметры. Стили можно указывать несколькими способами:
• Метод вложения (inline) – ( свойства пишутся непосредственно у тэга);
• Метод встраивания (embeding) – (синтаксис CSS записывается в верхней части документа);
• Метод связывания (linking) – (данные CSS храниться в отдельном файле).
Использование каскадных таблиц стилей обладает преимуществами:
• единое редактирование оформления всех документов сайта;
• автоматическое внесение изменений везде при изменении параметров стиля;
• сокращение исходного кода страницы;
• больший спектр возможностей по сравнению с HTML;
• использование различного оформления для различных устройств.
Применение каскадных стилей обеспечивает разделить сам текст документа от его оформления. Это позволит в очень быстро значительно переработать внешний вид WEB-страницы, просто переработав таблицу стилей.
